Guillermo ha colaborado en la maquetación y organización de la página web que cuenta ya con más de 900.000 visitas únicas en unos pocos meses.
Guillermo Laseca
Nací en Zaragoza y desde pequeño me ha gustado mucho todo lo relacionado con la informática. Mi objetivo profesional es continuar mi carrera creando y aportando mi granito de arena a la sociedad desde el teclado.
Sobre mí
Guillermo Laseca
Desarrollador webHola, mi nombre es Guillermo Laseca y desde pequeño me ha gustado mucho todo lo relacionado con la informática. Me gusta trabajar en equipo y crear aplicaciones web y apps móviles.
Llevo más de 10 años en esto de la programación. Tanto en el trabajo, como fuera de él mediante cursos, he cogido experiencia en la programación. He aprendido y me he adaptado a los nuevos frameworks y tecnologías que iban apareciendo. Ahora me encuentro cómodo trabajando en frontend y en backend.
Habilidades
Conocimientos
- Bootstrap, Vue3, Angular
- Node, PHP, Java
- CSS3, Sass
- MySQL, PostgreSQL
- Moodle, Prestashop, Wordpress
Intereses
- Aplicaciones web
- Diseño UI/UX
- Creación de Apps móviles
- Optimización de sitios
- eCommerce
Educación
-
2010 - 2012
Ciclo Formativo Grado Superior
Desarrollo de Aplicaciones Informáticas -
2007 - 2009
Ciclo Formativo Grado Superior
Administración de Sistemas Informáticos
Experiencia laboral
-
2013 - Hoy
Maubic
Programador senior -
2012
Hiberus Tecnología
Programación y diseño -
2010
QSI Meta Consultores
Mantenimiento y reparación de equipos
Referencias
-
cHn SnD
Spitting Essence -
Guillermo ha realizado una aplicación corporativa utilizando las siguientes tecnologías: HTML5, CSS3, JS, PHP y MySQL. Estamos muy satisfechos con su trabajo.
Víctor Vidaller
Hiberus -
Nuestro amigo Guillermo se ha encargado de la creación de la web al completo. Desde hosting y dominio, hasta diseño, pasando por la gestión de contenidos.
Silvia
Udyat
Lo que me gusta
-
1
Buenas prácticas
Son las normas y métodos recomendados para crear sitios web eficientes, seguros y mantenibles...

Son las normas y métodos recomendados para crear sitios web eficientes, seguros y mantenibles. Incluyen el uso de estándares web como HTML semántico para una estructura clara y accesible. Esto no solo facilita la navegación para los usuarios, sino que también mejora la indexación por parte de los motores de búsqueda.
Otra buena práctica es la optimización de rendimiento, que implica minimizar el tiempo de carga de la página mediante la compresión de recursos, el uso de CDN (Content Delivery Network) y la reducción de solicitudes HTTP. Esto mejora la experiencia del usuario al garantizar tiempos de carga rápidos, especialmente en dispositivos móviles.
La seguridad es fundamental: se recomienda validar y sanitizar los datos de entrada, usar conexiones HTTPS seguras y aplicar medidas contra vulnerabilidades conocidas como inyecciones SQL o XSS (Cross-Site Scripting).
Por último, el mantenimiento regular del código y la documentación adecuada son esenciales para facilitar futuras actualizaciones y colaboraciones entre desarrolladores. Seguir estas buenas prácticas no solo conduce a sitios web más eficientes y seguros, sino que también promueve estándares de calidad en el desarrollo web.
-
2
UI/UX
UI (Interfaz de Usuario) y UX (Experiencia de Usuario) son dos términos clave en el diseño digital...

UI (Interfaz de Usuario) y UX (Experiencia de Usuario) son dos términos clave en el diseño digital que se complementan para crear productos y servicios centrados en el usuario.
UI se refiere a la Interfaz de Usuario y se centra en el aspecto visual y la interactividad de un producto digital. Esto incluye elementos como botones, iconos, colores, tipografía y diseño visual en general. El objetivo es crear una interfaz atractiva, intuitiva y funcional que permita a los usuarios interactuar de manera efectiva con el producto.
Por otro lado, UX se refiere a la Experiencia de Usuario y se centra en la experiencia general del usuario al interactuar con el producto. Esto incluye desde el primer contacto con el producto hasta la experiencia continuada a lo largo del tiempo. UX implica comprender las necesidades y expectativas de los usuarios, así como optimizar el flujo de interacción para garantizar que sea eficiente, agradable y cumpla con los objetivos del usuario y del negocio.
En resumen, mientras que UI se enfoca en el diseño visual y la interactividad de la interfaz, UX se enfoca en la experiencia general del usuario, asegurando que cada interacción sea intuitiva, eficiente y satisfactoria. Ambos aspectos son fundamentales para el éxito de cualquier producto digital, ya que una buena UI atrae a los usuarios y una buena UX los retiene al proporcionarles una experiencia positiva y memorable.
-
3
CI/CD
CI/CD (Continuous Integration/Continuous Deployment) es una práctica en el desarrollo de software...

CI/CD (Continuous Integration/Continuous Deployment) es una práctica en el desarrollo de software que combina integración continua (CI) y despliegue continuo (CD) para mejorar la eficiencia y calidad del desarrollo. La integración continua implica la automatización de las pruebas y la integración del código desarrollado en un repositorio central varias veces al día. Esto asegura que los cambios realizados por diferentes miembros del equipo se integren sin problemas y se verifiquen rápidamente.
Por otro lado, el despliegue continuo se refiere a la automatización de la entrega del software a un entorno de producción o de pruebas de forma rápida y segura. Esto se logra mediante la automatización de la construcción del software, las pruebas automatizadas adicionales y la implementación en el entorno objetivo. La meta final es entregar cambios de código de manera más frecuente y confiable a los usuarios finales.
CI/CD permite a los equipos de desarrollo detectar y corregir errores de manera más temprana en el ciclo de vida del desarrollo, lo que conduce a una mayor confiabilidad del software y tiempos de entrega más cortos. Además, fomenta una cultura de colaboración y mejora continua dentro del equipo, ya que los problemas se identifican rápidamente y se abordan de manera proactiva.
-
4
Atención al cliente
La atención de tickets de soporte de una aplicación web implica gestionar las consultas, problemas o solicitudes...

La atención de tickets de soporte de una aplicación web implica gestionar las consultas, problemas o solicitudes de los usuarios de manera eficiente y satisfactoria. Este proceso comienza cuando un usuario envía un ticket detallando su problema o consulta a través de un sistema de soporte integrado en la aplicación.
Los agentes de atención al cliente revisan estos tickets, priorizándolos según su urgencia o impacto en la experiencia del usuario. Es crucial responder en tiempo hábil y con información precisa, asegurando que cada usuario reciba la ayuda necesaria para resolver su problema o duda.
La comunicación en este proceso debe ser clara y empática, facilitando una experiencia positiva para el usuario incluso cuando se enfrenta a dificultades técnicas. Esto implica no solo resolver problemas, sino también educar a los usuarios sobre el uso adecuado de la aplicación y sus funcionalidades.
Además de gestionar tickets individuales, la atención al cliente puede incluir la identificación de problemas recurrentes para su escalado y resolución a nivel técnico, mejorando así la calidad general del servicio y la aplicación.
En resumen, la atención al cliente en el contexto de los tickets de soporte de una aplicación web es fundamental para mantener la satisfacción del usuario, promoviendo una relación de confianza y asegurando que la aplicación funcione de manera óptima para todos sus usuarios.
-
5
Scrum
Scrum es un marco de trabajo ágil para la gestión y desarrollo de proyectos...

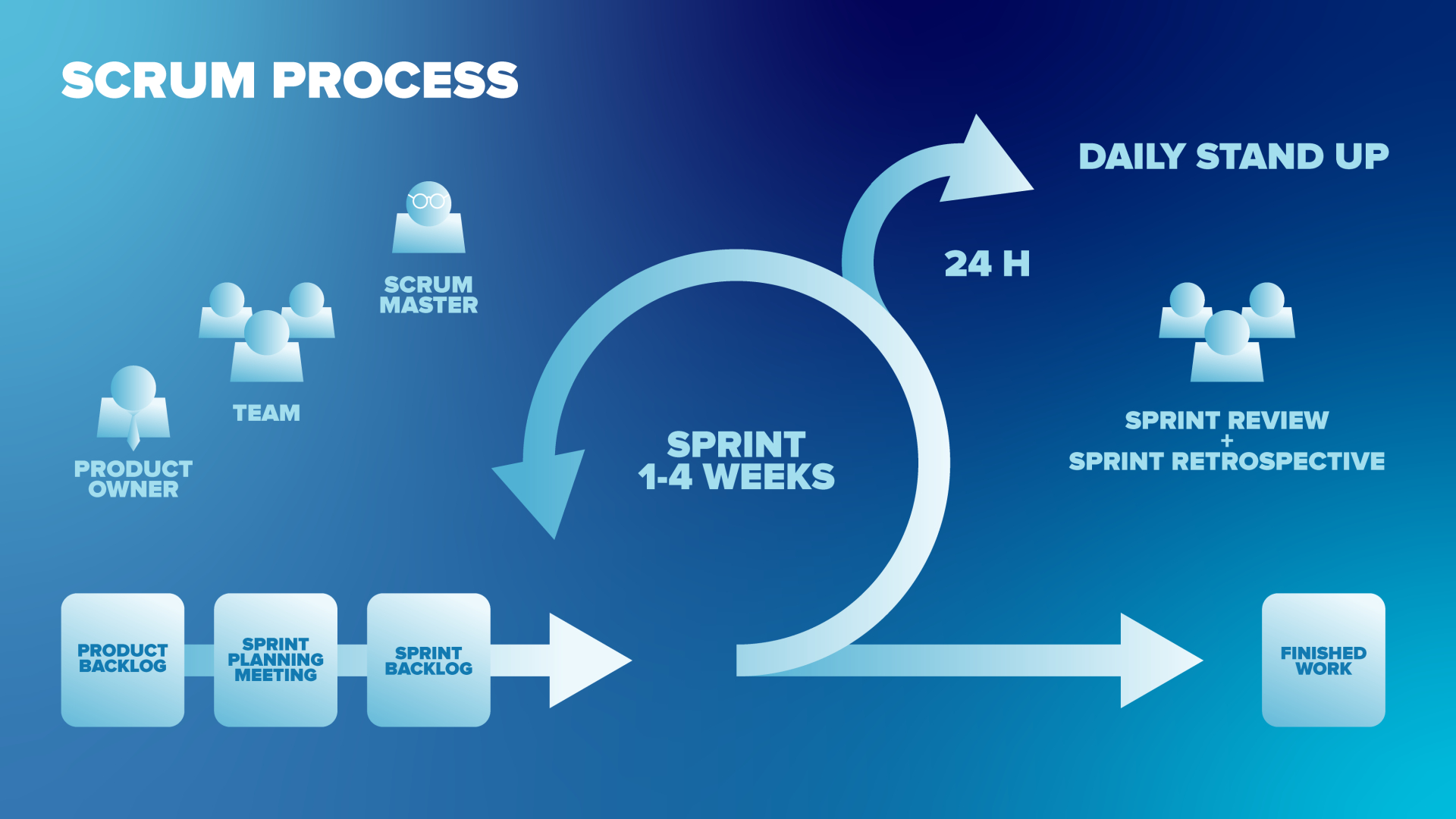
Scrum es un marco de trabajo ágil para la gestión y desarrollo de proyectos, especialmente en el ámbito del software. Su principal objetivo es mejorar la eficiencia y la calidad del producto mediante la colaboración, la adaptabilidad y la entrega incremental.
En Scrum, el trabajo se organiza en ciclos cortos y repetitivos llamados sprints, que suelen durar entre una y cuatro semanas. Cada sprint comienza con una reunión de planificación donde el equipo define qué trabajo se realizará. Durante el sprint, se llevan a cabo reuniones diarias, conocidas como daily stand-ups, para revisar el progreso y ajustar el plan según sea necesario.
El equipo de Scrum está compuesto por tres roles principales: el Product Owner, que representa los intereses del cliente y gestiona el backlog del producto; el Scrum Master, que facilita el proceso y elimina obstáculos; y el Equipo de Desarrollo, que se encarga de implementar las tareas del sprint.
Al final de cada sprint, se realiza una revisión (sprint review) para demostrar el trabajo completado y una retrospectiva (sprint retrospective) para evaluar el proceso y buscar mejoras. Este ciclo iterativo permite al equipo adaptarse rápidamente a los cambios y enfocarse en la entrega continua de valor al cliente, promoviendo así una mayor flexibilidad y eficiencia en el desarrollo de proyectos.
-
6
Trabajo en equipo
Es la colaboración efectiva entre diferentes roles y habilidades para crear y mantener sitios web...

Es la colaboración efectiva entre diferentes roles y habilidades para crear y mantener sitios web. En este contexto, implica que diseñadores, desarrolladores, especialistas en experiencia de usuario (UX), especialistas en contenido y otros profesionales trabajen juntos hacia un objetivo común.
La comunicación clara y la coordinación son fundamentales para asegurar que todos los aspectos del proyecto estén alineados con los requisitos del cliente y las mejores prácticas de la industria. Por ejemplo, los diseñadores crean la interfaz visual y la experiencia de usuario, los desarrolladores implementan las funcionalidades y aseguran la estabilidad del sitio, mientras que los especialistas en contenido aportan textos y elementos multimedia que complementan la experiencia general.
Además, el trabajo en equipo facilita la resolución rápida de problemas y la optimización del rendimiento del sitio web. Los equipos suelen utilizar herramientas de gestión de proyectos y sistemas de control de versiones para mantenerse organizados y gestionar eficientemente el código y los activos del proyecto.
Curiosidades
-
12
Años de experiencia -
+50k
Líneas de código -
10
Proyectos -
24
Clientes satisfechos -
18
Compañeros tutorizados -
+3K
Tickets de soporte
Tecnologías y aplicaciones que uso en mi día a día
-
La plataforma principal era un Moodle muy personalizado para poder cubrir todas las necesidades del cliente. Se crearon las actividades y ejercicios de los cursos partiendo desde cero utilizando un sistema de plantillas propio que permitió creación de contenidos multiidioma.
También tiene un par de aplicaciones backoffice. Una de ellas para gestionar los alumnos, licencias, grupos, informes, certificaciones, etc. La otra para permitir la corrección de las tutorías de las lecciones.
Paralelamente, se desarrolló una app móvil para móviles y tablets, tanto para Android como para iOS. Permite el estudio de forma desconectada y sincronización posterior de los progresos.
Dedicado a formación principalmente para empresas, decenas de miles de personas han aprendido inglés desde nivel B1 a C1 durante más de 10 años.
Además del desarrollo, soporte y mantenimiento, se han realizado tareas de consultoría.
- Cliente Oxford University Press
-
Categorías
MoodleAppFrontendBackend
- Fecha 2021
-
Para el desarrollo se utilizó el framework ExtJS en la parte de frontend y Loopback3 para la parte del backend.
Además la aplicación se conecta con servicios de terceros, como Google Calendar, Microsoft Teams, Zoom y una plataforma propia para realizar videoconferencias. Es fácilmente integrable dentro de otros sistemas como Moodle y proporciona la posibilidad de formación asíncrona para la entrega de tareas.
Se trata de una plataforma en la que se pone en contacto alumnos y profesores para impartir formación online. La plataforma la están utilizando diferentes instituciones, academias y profesores particulares con éxito.
Cientos de personas llevan su formación a distancia a otro nivel con Scola. Además de proporcionar soporte a los usuarios finales.
- Cliente Maubic
-
Categorías
FrontendBackend
- Fecha 2024
-
Para el desarrollo se utilizó Vue3 en la parte de frontend y Loopback4 para la parte del backend. Además se implementó el uso de un servicio propio para la generación de las memorias de proyectos y ejercicios presupuestarios.
Un único portal para el Ministerio de Igualdad, para que cada Organismo de Igualdad gestor de cada Comunidad Autónoma, institución local, ayuntamiento, ONG, etc. pueda subir los datos de los proyectos que han realizado en materia de Igualdad.
Desde la plataforma es posible incorporar información relativa a los datos económicos, servicios de cuidados a menores, creación de empleo y planes de sensibilización y formación en corresponsabilidad y cuidados.
El propósito final es el poder generar memorias, informes y estadísticas de todas las actuaciones realizadas por año y Comunidad Autónoma.
El portal lo están utilizando cientos de personas desde todas las Comunidades Autónomas y sigue en continuo desarrollo. Además de proporcionar soporte a los usuarios finales.
- Cliente Ministerio de Igualdad
-
Categorías
FrontendBackend
- Fecha 2024
-
Para el desarrollo se utilizó Vue3 en la parte de frontend y Loopback4 para la parte del backend. Además se implementó el uso de un servicio propio para la generación de certitificados de aprovechamiento de los cursos realizados por el alumnado de estos cursos.
La plataforma la están utilizando cientos de personas desde todas las comarcas y sigue en continuo desarrollo. Además de proporcionar soporte a los usuarios finales.
Incluye la parte pública de formularios donde es posible inscribirse y también una parte privada (backoffice) en la que poder actualizar todos los servicios y asignar profesionales a las actividades dirigidas para los menores de las familias que forman parte del Plan Corresponsables.- Cliente Instituto Aragonés de la Mujer
-
Categorías
FrontendBackend
- Fecha 2024
-
Para el desarrollo se utilizó el framework ExtJS en la parte de frontend y Loopback3 para la parte del backend.
Se trata de una plataforma completa para gestionar el acceso a todas las áreas y habitaciones de hoteles por parte de los huéspedes y personal del hotel. Permite el control de tarjetas electrónicas de acceso, reservas de huéspedes, etc.
Se integra con diferentes aplicaciones cloud y móviles, además de varias APIs para su correcto funcionamiento. La alta disponibilidad y seguridad son uno de los puntos fuertes.
Miles de personas la utilizan a diario simplificando la gestión del hotel al máximo.
- Cliente Omnitec Systems
-
Categorías
FrontendBackend
- Fecha 2024
-
Para el desarrollo se utilizó el framework Metronic en la parte de frontend y PHP para la parte del backend. Además la aplicación se conecta con servicios propios del Gobierno de Aragón y autenticación mediante certificado electrónico.
La plataforma la están utilizando por diferentes departamentos de la Administración para llevar a cabo la gestión electrónica de los expedientes con los que trabajan. Ofrece multiples funcionalidades para facilitar y automatizar todas las gestiones que se realizan entre la Administración y los ciudadanos y empresas.
Miles de personas la utilizan a diario desde Zaragoza, Huesca y Teruel y sigue en continuo desarrollo. Además de proporcionar soporte a los usuarios finales.
- Cliente Gobierno de Aragón
-
Categorías
FrontendBackend
- Fecha 2024
-
Para el desarrollo se utilizó Vue3 en la parte de frontend y Loopback4 para la parte del backend. Además se implementó el uso de un servicio propio para la generación de certitificados de aprovechamiento de los cursos realizados por el alumnado de estos cursos.
Se trata del desarrollo de un portal para el registro de cursos y talleres de formación proporcionados por el Instituto Aragonés de la Mujer.
El portal se creó en dos breves sprints y cubría todas las necesidades. Incluye la parte pública de formularios donde es posible inscribirse y también una parte privada (backoffice) en la que poder actualizar los contenidos y comprobar el estado de todas las inscripciones, diplomas generados y estadísticas completas.
- Cliente Instituo Aragonés de la Mujer
-
Categorías
FrontendBackend
- Fecha 2024
-
Se creó la página web para la empresa EGi Audio. Se trata de un Prestashop, que incluye algunas características especiales para la venta B2B.
Se realizó la migración de los contenidos desde un Wordpress antiguo y hoy en día es la referencia para empresas y técnicos del sector.
Además del desarrollo, soporte y mantenimiento de la página, se han realizado tareas de consultoría a lo largo de varios años.
- Cliente EGi Audio
-
Categorías
PrestashopWordPress
- Fecha 2024
-
En este caso he estado trabajando para conectar la tienda online realizada en Prestashop con el ERP del cliente. Además de proporcionar soporte.
La integración incluye la actualización de los productos en la web como el precio, stock, EAN13 y otros valores, recogiendo los datos desde el ERP. Por otro lado, recupera los pedidos realizados por clientes de la web para que sean incorporados en el ERP y puedan ser entregados.
Actualmente el cliente desea migrar su web a Wordpress y ya se han realizado las actualizaciones oportunas para que funcione igualmente utilizando el API interna de WordPress.
- Cliente AVI Selection
-
Categorías
PrestashopWordPress
- Fecha 2024
-
Se ha diseñado y desarrollado la app móvil de la Fundación Manuel Giménez Abad.
La aplicación se ha creado con el framework Flutter. Se han integrado los contenidos desde diferentes APIs (Youtube y Cortes de Aragón) y desde un CMS que preparamos para ello (Strapi).
- Cliente Cortes de Aragón
-
Categorías
App
- Fecha 2023
-
Se ha desarrollado una innovadora plataforma de cursos para Criteria Formación, diseñada para optimizar la gestión y presentación de su catálogo de formación. Esta plataforma utiliza Strapi como sistema CMS, lo que permite una administración eficiente y flexible del contenido. Además, mediante un backend ligero construido con Eleventy, se genera contenido estático que garantiza un rendimiento rápido y una experiencia de usuario fluida en la página web del catálogo de cursos.
La plataforma está diseñada para facilitar la gestión de los cursos por parte de las gestoras, permitiéndoles actualizar información, añadir nuevos cursos y generar informes detallados de manera sencilla. Asimismo, proporciona al equipo de marketing herramientas avanzadas para ofrecer soluciones de formación subvencionada adaptadas a las necesidades de colectivos y empresas, mejorando así la capacidad de personalización y alcance de las ofertas formativas.
- Cliente Criteria
-
Categorías
FrontendBackend
- Fecha 2022
-
Hemos desarrollado, mantenido y brindado soporte a su plataforma Moodle.
Con características exclusivas, ofrecen portales de formación online para los profesionales de los principales laboratorios, doctores y empresas farmacéuticas de España y Latinoamérica.
Hemos creado varias landing page para la captación de doctores e integrado con Zoho para generar dashboards personalizados que pudieran medir los KPIs.
- Cliente 4Doctors
-
Categorías
Moodle
- Fecha 2023
¿Hablamos?